O objetivo deste case é demonstrar como as heurísticas de UX foram fundamentais para identificar oportunidades de melhoria no produto e embasar minhas sugestões de mudanças. Ao aplicá-las, consegui justificar melhor minhas escolhas de design, garantindo uma experiência mais eficiente e intuitiva para os usuários, além de promover maior alinhamento com as boas práticas de usabilidade.
Débitos de design
No contexto em que trabalhávamos, não tínhamos uma pessoa específica para atuar como QA. Por isso, os testes eram divididos entre as áreas de suporte, produto e segurança. Diante disso, minha responsabilidade era verificar se o que havia sido projetado realmente correspondia ao que foi entregue. Meu principal foco ao realizar os testes era minizar os Débitos de design, que é uma figura de linguagem para ilustrar o esforço necessário para corrigir erros e déficits de qualidade introduzidos durante o desenvolvimento que estão afetando o valor do negócio. Portanto, a dívida de design está intrinsecamente ligada à dívida técnica, pois representa a acumulação de decisões de design e desenvolvimento que impactaram negativamente o produto e, consequentemente, a experiência do usuário final.
Podemos classificar os débitos em quatro tipos:
Design de UX
Design Operacional
Design Visual
Teste e Pesquisa
Como funcionava na prática
Após realizar os testes, eu acessava o Jira para reportar as inconsistências ao time de engenharia. A divisão geralmente era feita entre correções de design visual e de funcionalidade. Preenchia o card com o máximo de informações possível, utilizando textos, capturas de tela, vídeos e outros recursos. Também gerenciava o controle dos cards, e, quando eles estavam prontos para novos testes, os testava novamente. Quando as tarefas exigiam muitas correções, costumava dividi-las em subtarefas menores. Em alguns casos, enumerava os pontos que precisavam ser corrigidos para facilitar o acompanhamento.

Além disso, eu também realizava o mapeamento de inconsistências no sistema e sugeria melhorias. Meus maiores focos eram inconsistências visuais e problemas no fluxo da jornada do usuário. As soluções eram propostas da seguinte maneira: quando o problema era de interface, eu redesenhava a tela, propondo correções e melhorias; já quando o problema estava na jornada, eu mapeava os possíveis pontos de fricção e sugeria mudanças, refazendo o fluxo. Essas situações ocorreram em projetos que já haviam sido concluídos ou que estavam em andamento quando entrei na empresa.
Plano de ação (atual)
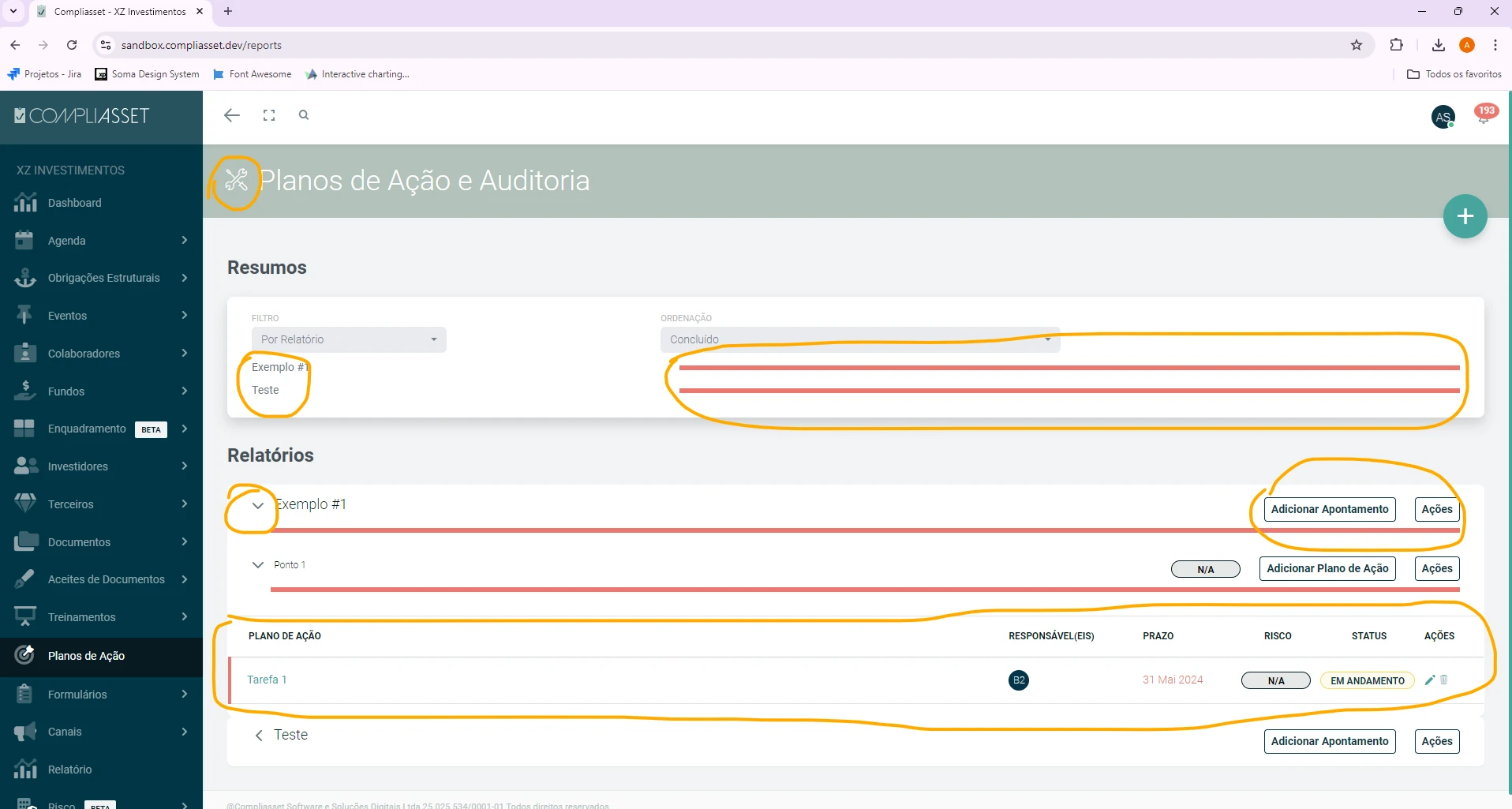
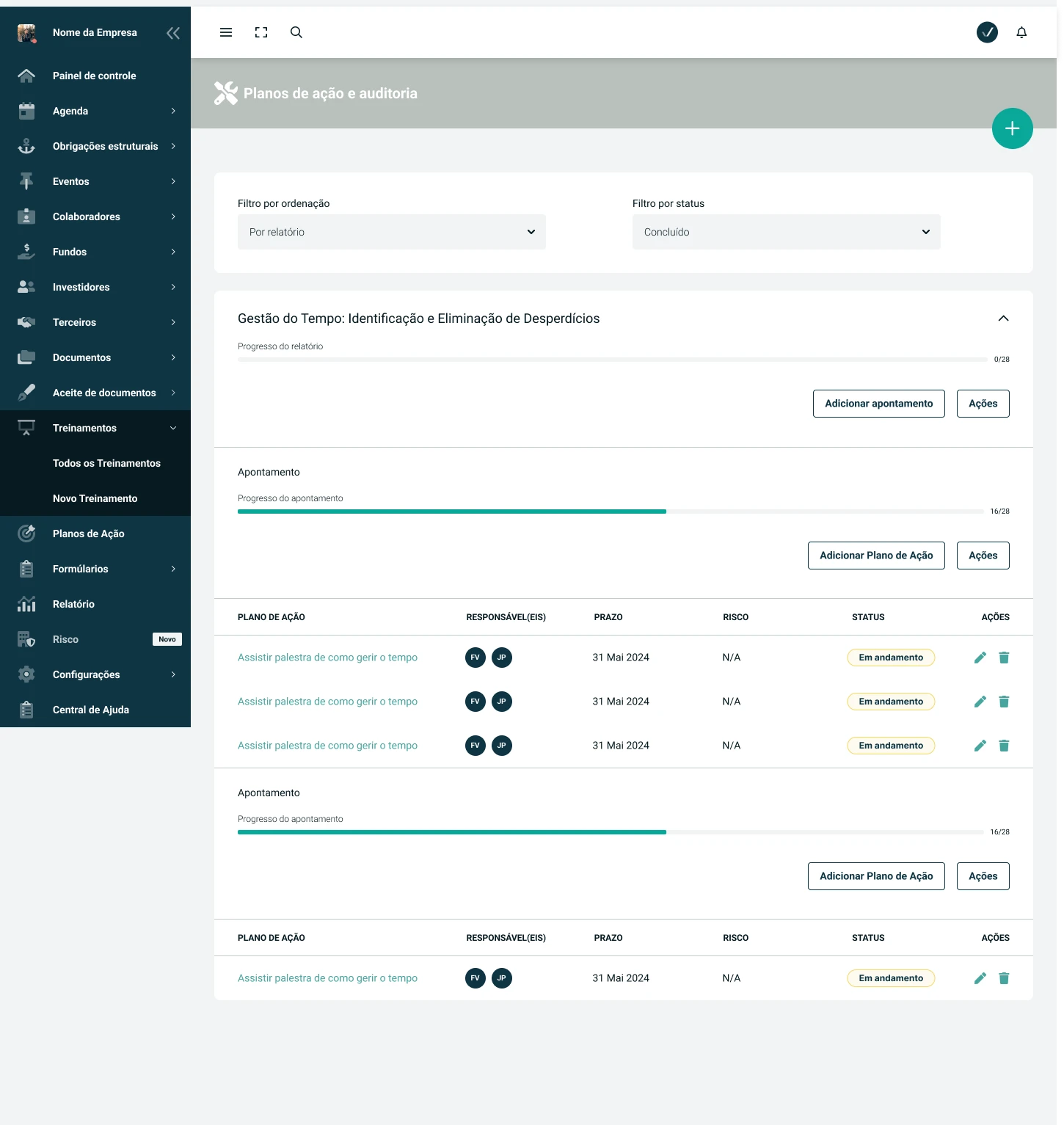
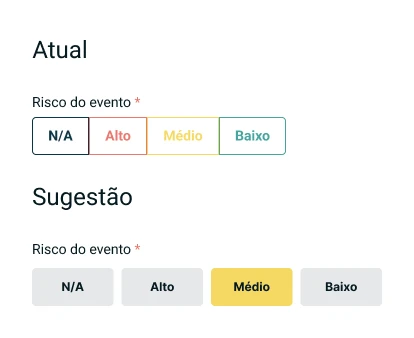
As mudanças nesta interface foram sugeridas com base na quarta heurística de UX, 'Consistência e Padronização'. Os elementos circulados nas imagens estavam diferentes dos de outras interfaces do sistema, o que gerava inconsistências. Isso impacta diretamente a experiência do usuário, pois manter a consistência entre as telas de uma aplicação é essencial para evitar a necessidade de aprender novos padrões e formas de interação em cada tela. Uma vez aprendido um padrão, ele deve ser replicável em outros contextos. Além disso, a experiência de uso se torna muito mais agradável, eliminando a sensação de estar perdido. Muitas vezes, a falta de consistência e padronização é a razão pela qual os usuários não interagem adequadamente com as aplicações.
Além disso, a mudança das cores (de vermelho para verde) foi feita devido ao seu significado. O vermelho está mais associado a mensagens de erro, enquanto o verde remete a progresso. Como esta interface se refere a um plano de ação, indicando que o usuário está realizando tarefas para concluir algo, fazia mais sentido utilizar o verde, reforçando a ideia de avanço, em vez do vermelho.

Plano de ação (sugestão)

Acessibilidade
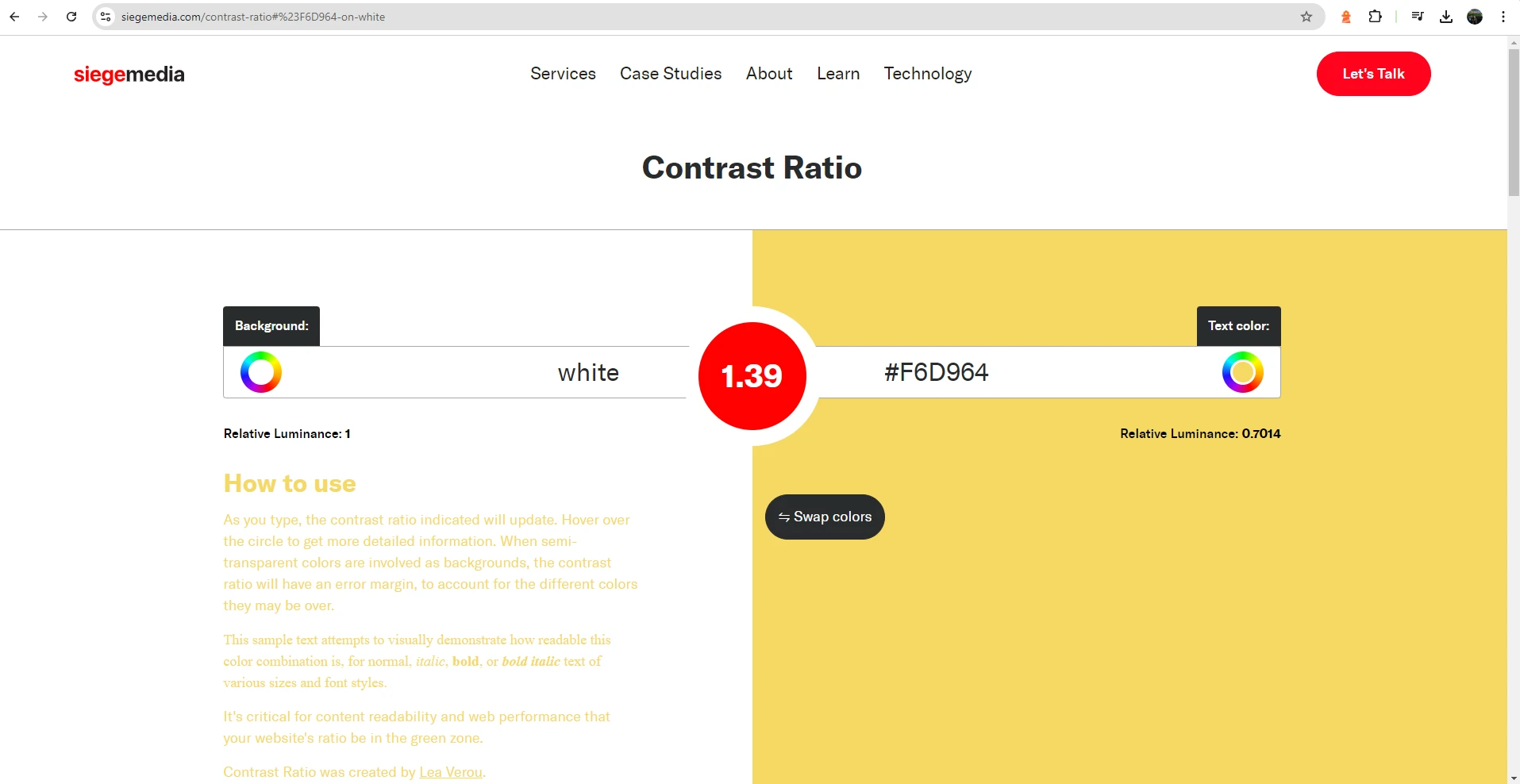
Com o intuito de melhorar a acessibilidade, sugeri algumas mudanças em componentes, pois o contraste estava muito baixo, de acordo com as normas da WCAG. O componente em questão utilizava um tom de amarelo (RGB #F6D964) em um fundo branco (RGB #FFFFFF). Essas mudanças foram baseadas na heurística de 'Visibilidade do Status do Sistema', para garantir que o usuário receba feedback claro sobre o que está acontecendo no sistema, independentemente de suas limitações físicas ou cognitivas. O objetivo é tornar as interações mais claras e compreensíveis para todos os tipos de usuários, incluindo aqueles com deficiências.

Exemplo

Aprendizados
Acredito que as heurísticas de Nielsen são essenciais para o desenvolvimento de produtos em um mercado cada vez mais competitivo, onde não basta apenas entregar uma solução; é necessário proporcionar uma boa experiência. Por isso, sempre que possível, sugiro melhorias focadas em pequenos ganhos (quick wins), destacando a importância de considerar a experiência do usuário. Além disso, comunicação é muito importante. Conseguir explicar e justificar suas ideias para outros times é um trunfo para o designer e abre várias possibilidades. A todo momento, precisei rever e aprimorar minha comunicação com o time de engenharia. Quando se justifica o porquê de suas escolhas, é muito mais fácil conquistar o apoio das pessoas, por isso busquei fundamentar minhas respostas sem basear-me em achismos ou preferências pessoais. Com a confiança adquirida nas entregas, fui ganhando espaço para sugerir melhorias e mudanças no produto, sempre focando na experiência do usuário.