Contexto
O Compliasset é um software de gestão de governança, riscos e compliance (GRC), cujo propósito é empoderar pessoas a disseminarem culturas organizacionais mais éticas e íntegras. A principal ferramenta do software é o triângulo de compliance, composto por obrigações, atividades e agenda. Como único designer de produto na época, meu papel foi transformar as melhores ideias do hackathon em melhorias focadas em ganhos rápidos e desempenho do produto.
Por que o Hackathon foi realizado?
O hackathon foi realizado para atender às necessidades de um usuário que frequentemente reportava problemas ao suporte, além de promover a colaboração entre os times da empresa em um projeto novo e desafiador, visando soluções que beneficiassem tanto o usuário quanto a organização.
Quais eram as dores do cliente?
Dor #1
Não consegue compreender a diferença entre Agenda Regulatória e Obrigações Estruturais
Dor #2
Tem dificuldade em identificar quais são as atividades atribuidas a ele.
Dor #3
Não entende de forma clara o que já foi feito e quais são suas pendências.
Dor #4
Aponta que o sistema está evoluindo em outras vertentes, mas não está cumprindo a sua missão principal.
Priorização
Priorizamos a dificuldade do cliente em localizar de forma clara o que já foi feito e suas pendências, pois essa questão impacta diretamente uma métrica do produto relacionada à conclusão de atividades. Além disso, essa prioridade está alinhada com nosso objetivo de promover culturas organizacionais mais éticas e impactantes.
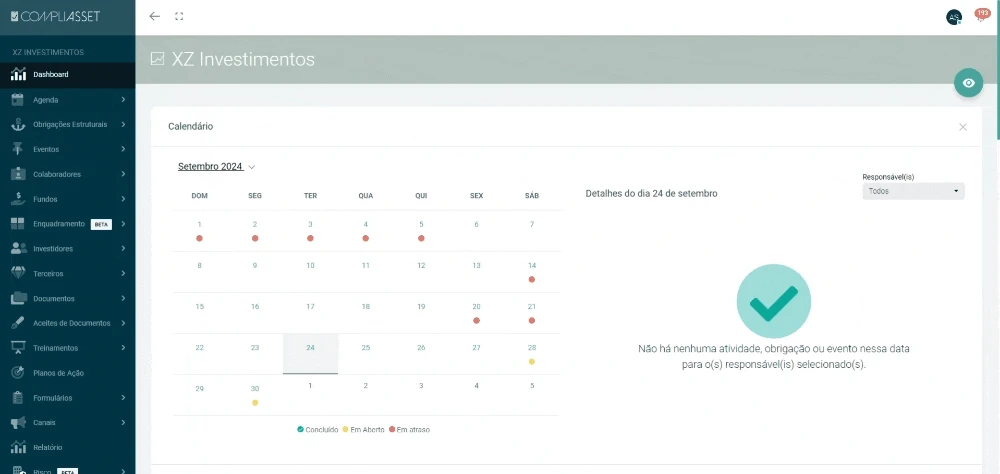
Como o gestor de Compliance tinha dificuldade em identificar suas atribuições e as de seus subordinados, criamos um card de calendário no dashboard, a primeira página acessada após o login no sistema. Esse card permite ao gestor visualizar as atividades, obrigações e eventos do mês, diferenciados por uma legenda (vermelho: atrasado, amarelo: em aberto, verde: concluído). Além de acompanhar suas próprias atribuições, o gestor também pode filtrar por outros responsáveis.
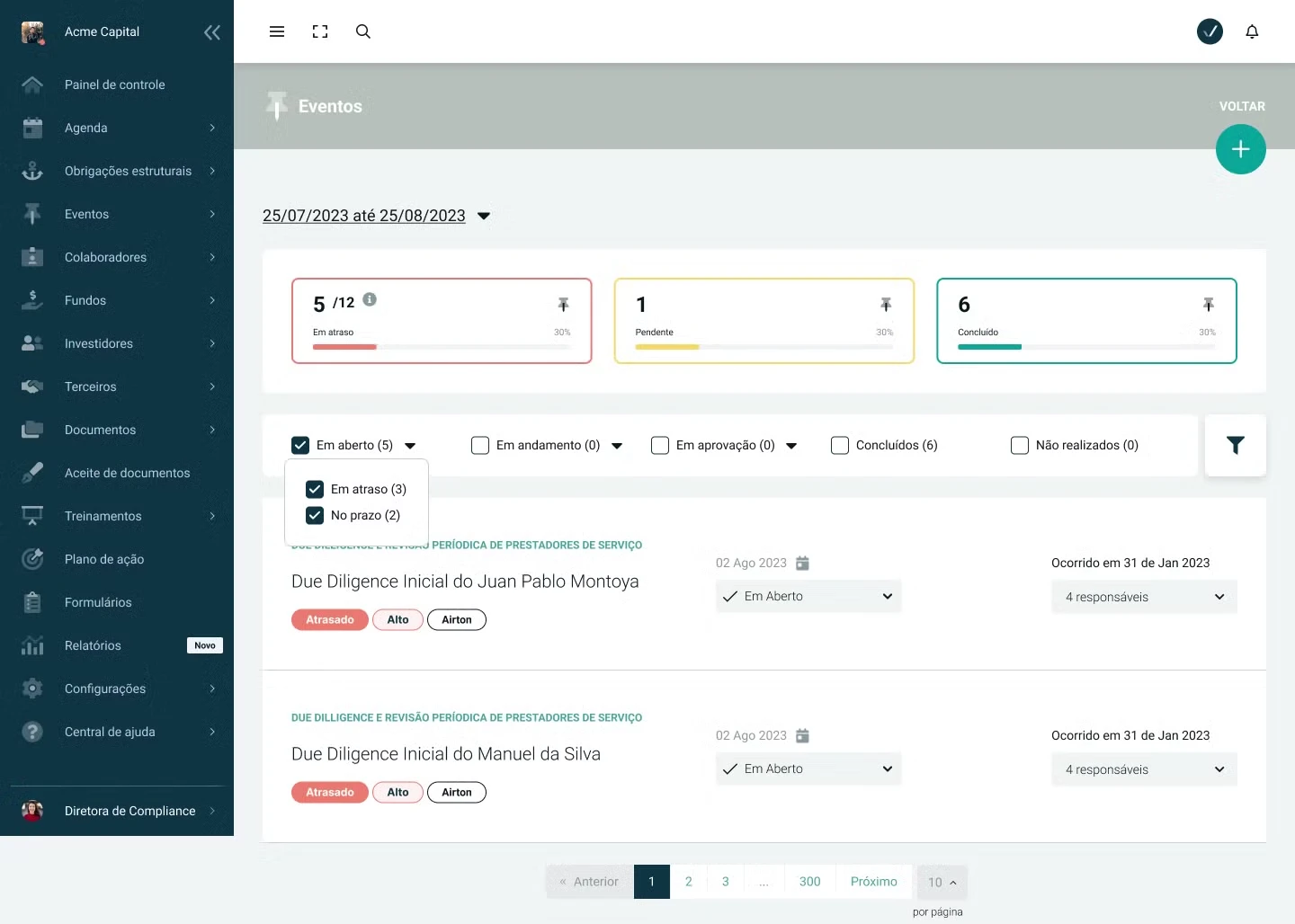
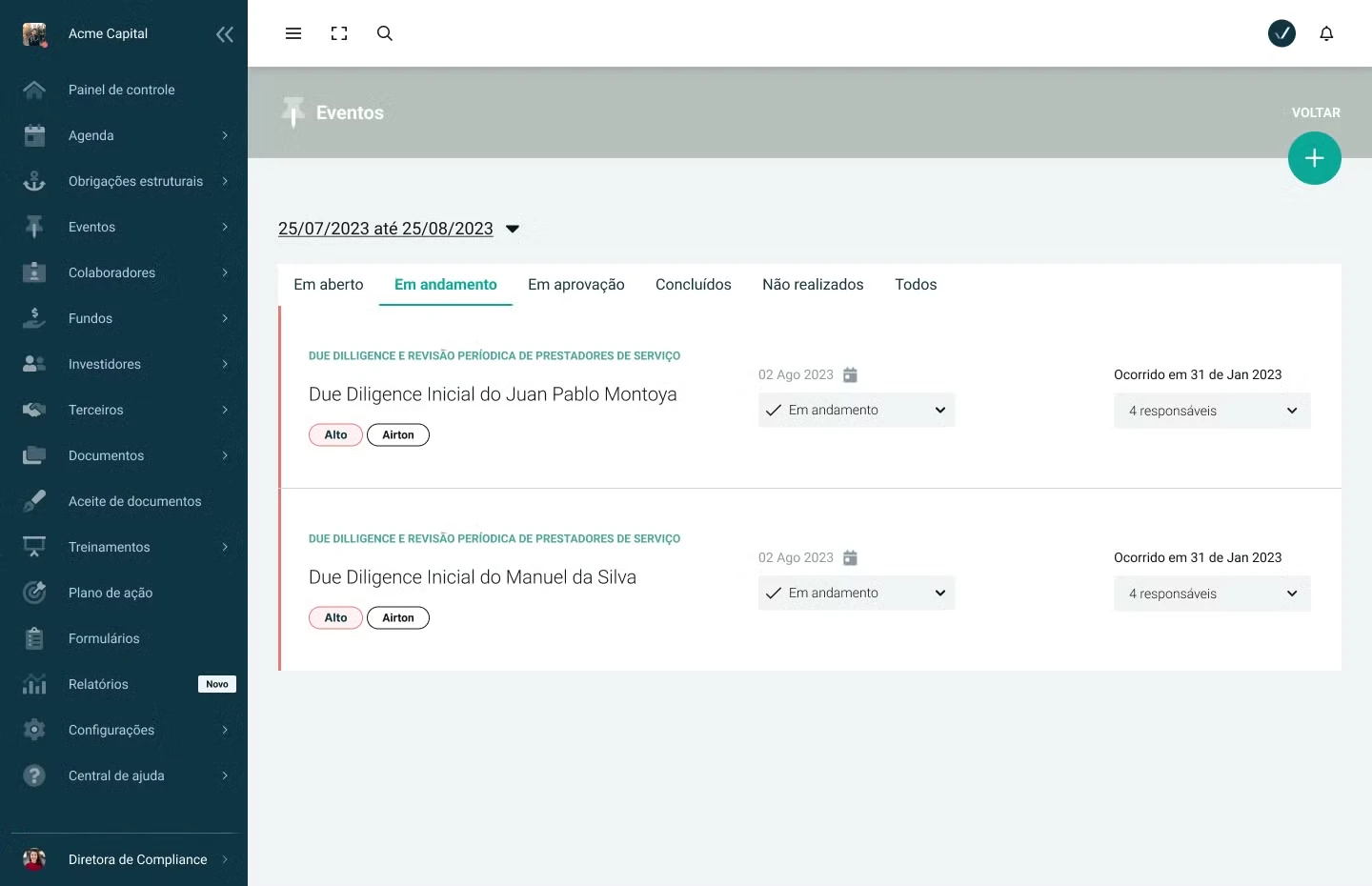
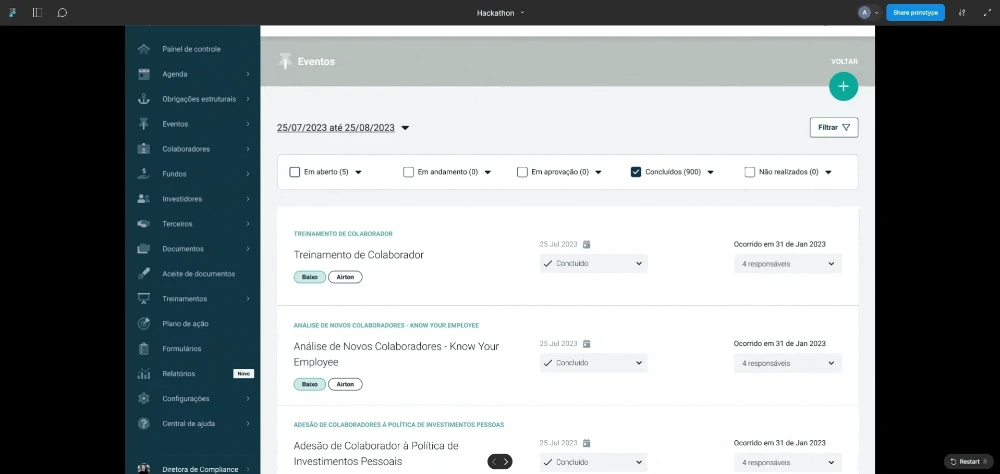
Alteramos o filtro nas telas de evento, agenda e obrigações, pois havia opções que os clientes não utilizavam e não sabíamos explicar por que tinham sido criadas. Além disso, demos destaque aos status (vermelho: atrasado, amarelo: em progresso ou andamento e verde: concluído) com uma barra de progresso que mostrava o que já havia sido feito e o que ainda faltava para concluir. Essa gamificação tinha como objetivo dar ao usuário controle sobre suas tarefas, e ao finalizá-las, um card especial era exibido, parabenizando-o pela conclusão. Utilizamos o efeito Zeigarnik (sentimos tensão até que as tarefas incompletas sejam concluídas) e o efeito de gradiente de meta (nosso "pique" aumenta ao ver a linha de chegada) para aumentar o engajamento dos usuários. A conclusão de atividades, obrigações e eventos era a principal meta do produto.
Soluções
Para aprimorar a experiência do usuário e garantir uma navegação mais intuitiva, realizamos melhorias no Dashboard. Nosso foco foi otimizar a visualização de tarefas e a personalização da busca por informações, visando facilitar o dia a dia dos colaboradores e gestores. A seguir, vou apresentar duas mudanças implementadas
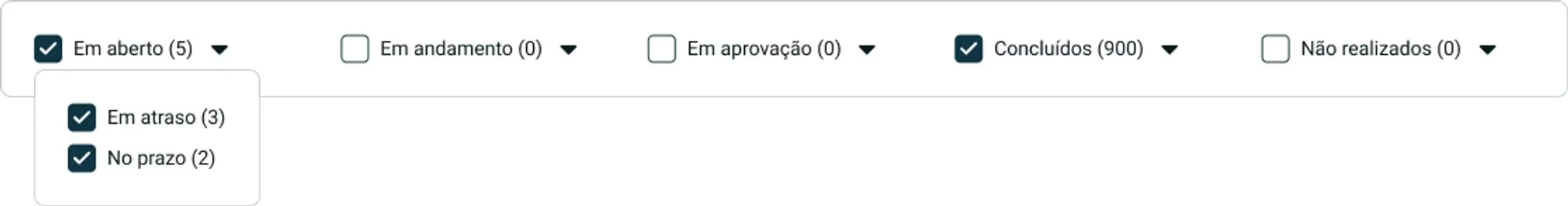
A visão de calendário do Dashboard oferece ao usuário uma visão geral das tarefas do mês. Além disso, permite visualizar não apenas suas próprias atividades, mas também as dos outros colaboradores sob sua responsabilidade. Alteramos os filtros para torná-los mais dinâmicos, permitindo a combinação de múltiplos filtros simultaneamente, facilitando assim ao usuário encontrar o que ele precisa fazer com maior facilidade.
Antes vs Depois
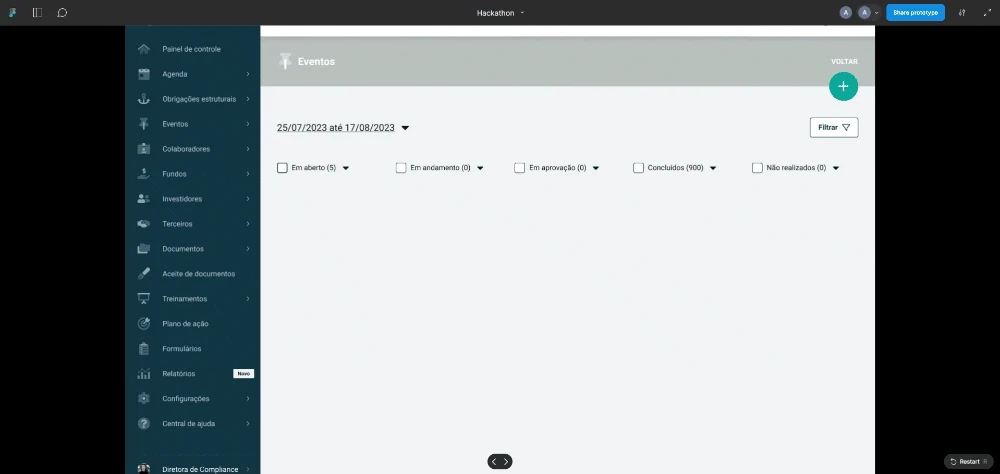
Anteriormente, o sistema indicava os itens atrasados apenas com uma linha vermelha. No entanto, testes de usabilidade demonstraram que muitos usuários não compreendiam o significado dessa linha. Além disso, a navegação pelos filtros permitia a aplicação de apenas um filtro por vez.
Teste de usabilidade
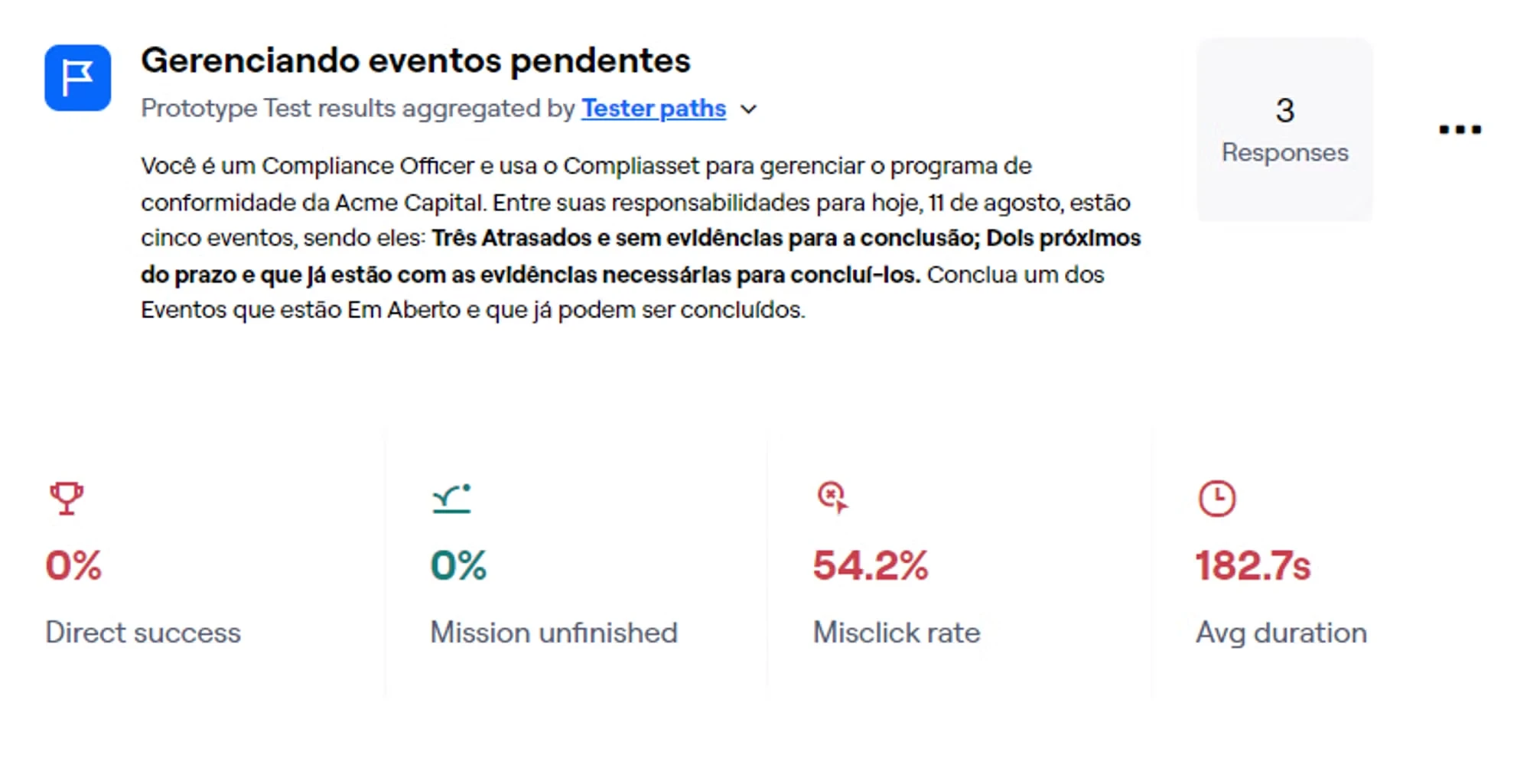
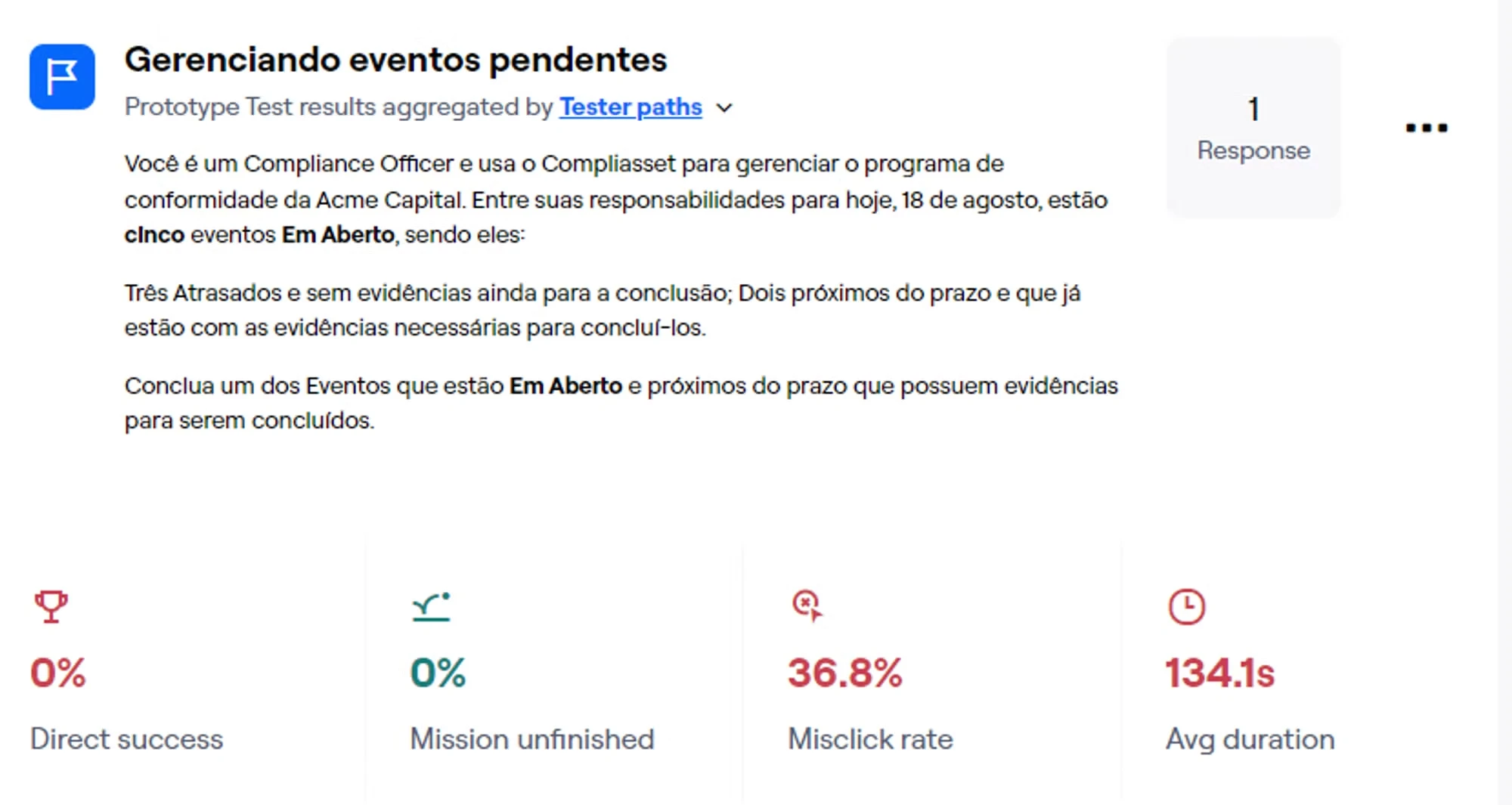
O principal objetivo deste teste foi validar a eficácia de duas propostas de mudança na interface da tela de eventos. A primeira era avaliar a viabilidade de trocar a navbar, garantindo que os usuários pudessem navegar de forma mais intuitiva e eficiente. A segunda mudança proposta era substituir a faixa vermelha por uma badge para eventos atrasados, com o intuito de melhorar a clareza visual e reduzir a carga cognitiva dos usuários ao identificar esses eventos. O teste foi realizado por meio da plataforma Maze, onde criamos um fluxo de jornada que os usuários precisavam concluir. Seis funcionários do escritório participaram do teste, divididos em duas turmas
1° Teste de Usabilidade
2° Teste de Usabilidade
A separação dos participantes em duas turmas foi necessária devido às modificações realizadas no protótipo entre o primeiro e o segundo teste de usabilidade. Após o primeiro teste:
Removemos a opção de concluir as atividades atrasadas diretamente no fluxo
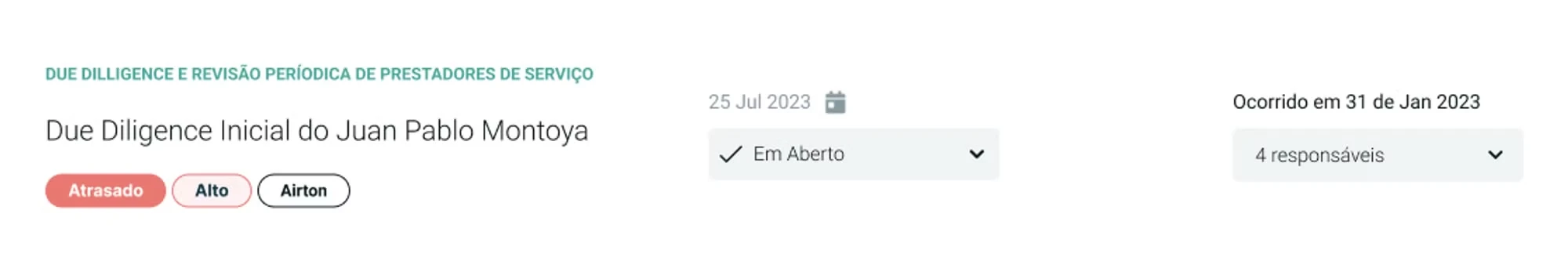
Adicionamos a badge de 'atrasado' ao card de evento
Alteramos o comportamento do checkbox do filtro para que ele permanecesse sempre aberto quando marcado.